
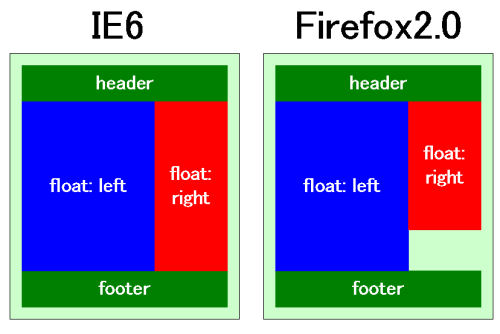
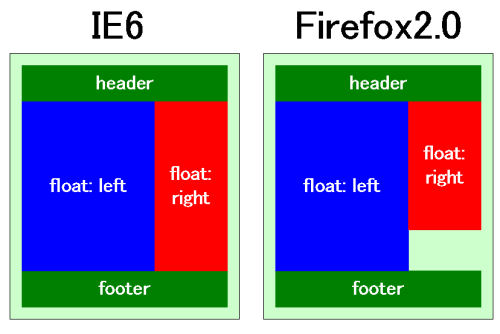
2段組でも、float: left 、rightを使うパターンをやったことがなかったのでやってみる。すると、float: left、leftの場合と同じように、青と赤の内容量に差があると、Firefoxだと、赤の下が何の支配下でもない空間ができてしまう。(CSSで装飾できない)。以前に困った時は段組の仕方を変えて、放置した(逃げたともいう)が、今回は試行錯誤してみる。
注)うすい緑のブロック(実際ははみ出ていない)をWrapperと呼ぶ
注)importantなどの技は使わず全く同じCSSファイルを使う
Wrapper に、 overflow: auto を指定。するとFirefox側で、図のIE6のようになって正常になるので、background-colorで指定すればよくなるが、今度はIE6がFirefoxのように空間ができてしまう。
Wrapperの背景に画像(青と赤を塗り分けたものを縦にリピートするイメージ)を指定する。するとそれぞれ補完され、どちらのブラウザでも図のIE6のようになる。
親ブロックにoverflow:autoを指定すると、IEとFirefoxで子のブロックのリサイズが逆転すると思っていいんでしょうか。(^^;;;